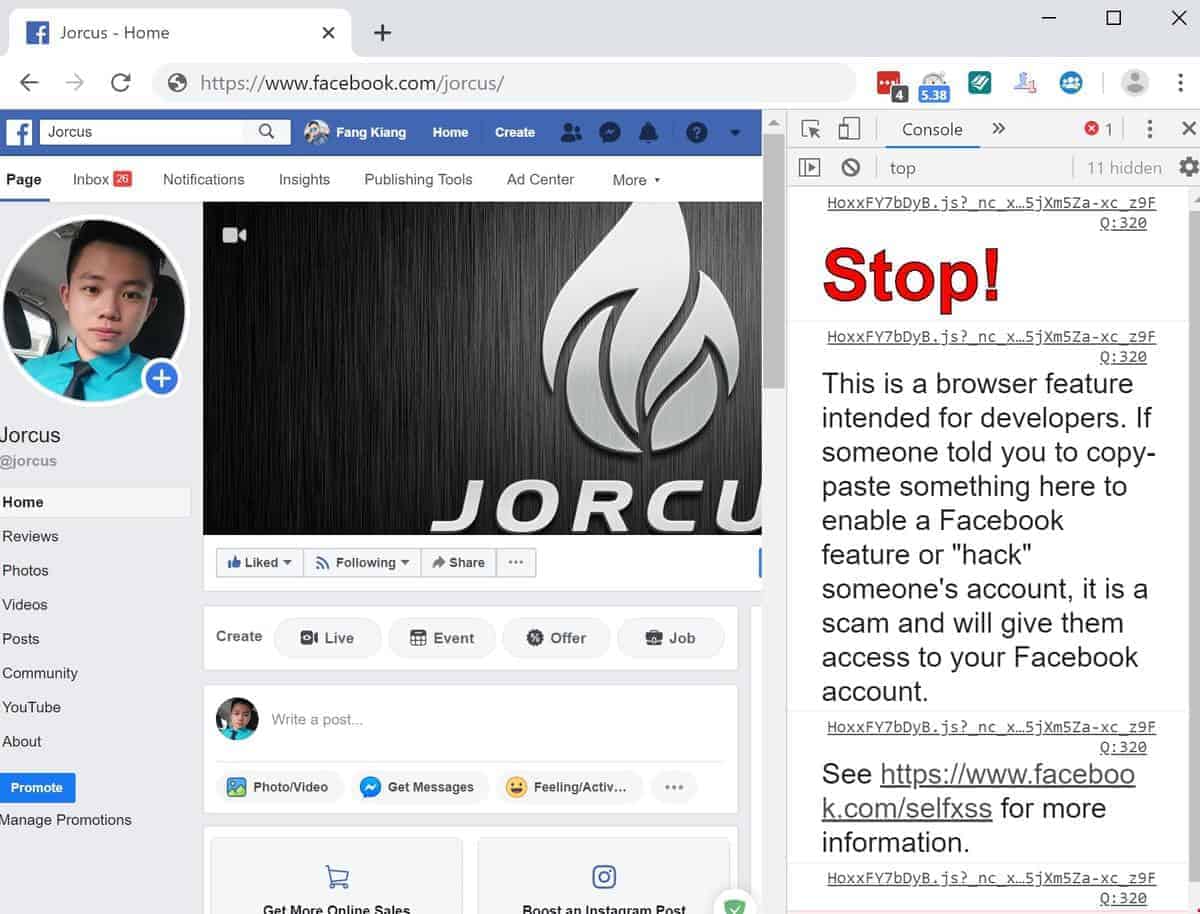
When opening developer console in Facebook website, you might be wondering why that Facebook website developer console can display a special characters with special font and difference font size than we normally do. In this blog, we are going to discuss about it.

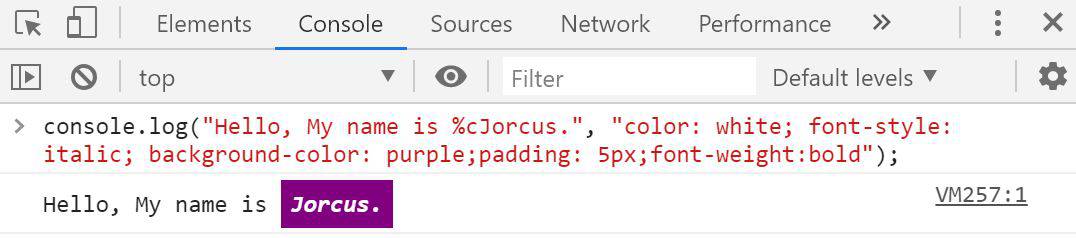
Most modern browsers are supporting the CSS style in console.log(). To test it out, you can add %c before the text, then place your CSS style after the comma like this.
console.log("Hello, My name is %cJorcus.", "color: white; font-style: italic; background-color: purple;padding: 5px;font-weight:bold");
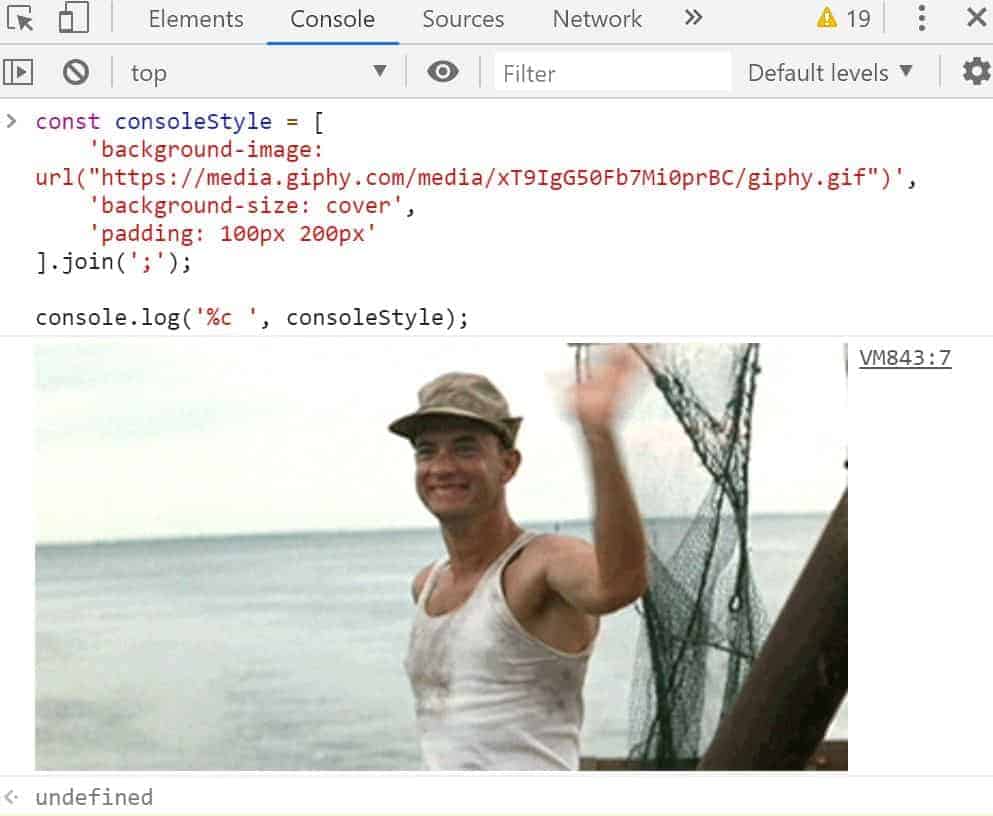
As you can see, the style applied after the %c. Not only that, we can also display Image Or GIF in console.log as well.
const consoleStyle = [
'background-image: url("https://media.giphy.com/media/xT9IgG50Fb7Mi0prBC/giphy.gif")',
'background-size: cover',
'padding: 100px 200px'
].join(';');
console.log('%c ', consoleStyle);
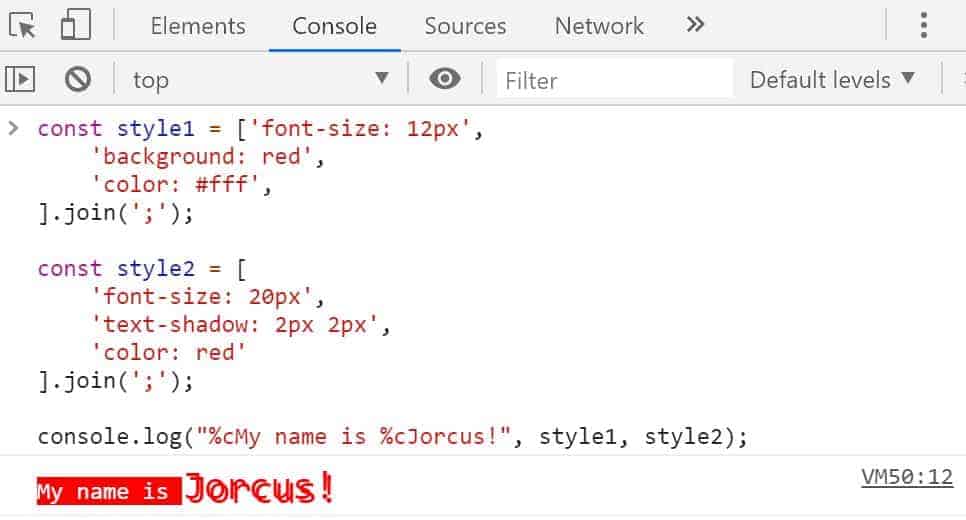
You can also add more than one style in your console.log() in this way.
const style1 = ['font-size: 12px',
'background: red',
'color: #fff',
].join(';');
const style2 = [
'font-size: 20px',
'text-shadow: 2px 2px',
'color: red'
].join(';');
console.log("%cMy name is %cJorcus!", style1, style2);
Thanks for reading!I hope you enjoyed it, if you know something interesting too, please let me know! [email protected]