In this tutorial, we will teach you how to create an HTML Page in real quick without understanding how the HTML code. The goal of this tutorial is to want you to understand the steps of creating HTML page. In the end of this tutorial, you will able to create a simple page within 1 minute.
So Let’s dive in to the video tutorial.
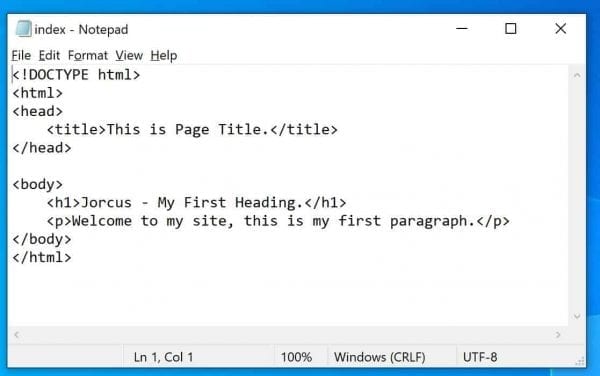
Step 1: Copy This Code
<!DOCTYPE html>
<html>
<head>
<title>This is Page Title.</title>
</head>
<body>
<h1>Jorcus - My First Heading.</h1>
<p>Welcome to my site, this is my first paragraph.</p>
</body>
</html>Step 2: Paste the Code to Notepad and Save it as .html
Go to Windows Search and open notepad. Then Paste the code in to the notepad.

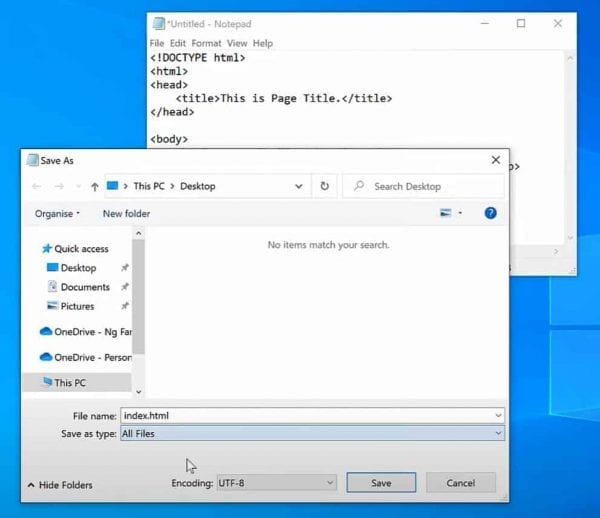
Step 3: Save it as an index.html or index.htm
Don’t forget to check the folder path. I recommend you save it to desktop so you can find the file easy.

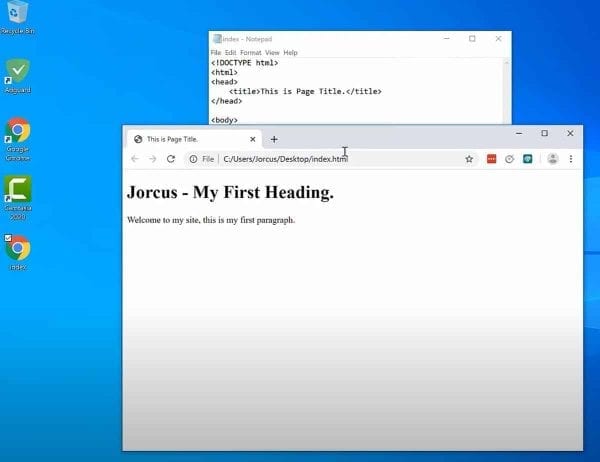
Step 4: Open the index.html with a web browser.

Aha! You have created your first HTML website. If you like to make a few changes, open it as notepad or any other code editor to change the text on <title>, <h1> and <p> tag. To learn more about HTML coding, check out my other tutorials.